![]()
The New ColdFusion Server Model in Dreamweaver MX
Dreamweaver MX sports two server models for ColdFusion -- UD4 mode and Dreamweaver MX mode. The UD4 mode server model is completely compatible with code that was generated by UltraDev 4. The new server model has been completely rewritten from the ground up to provide better ColdFusion code using <cf> tags that are instantly familiar to ColdFusion programmers. Whereas UltraDev 4 created code that was obtuse and overlong, the new code generated by Dreamweaver MX looks and acts like code that you would write yourself.
Differences
UltraDev 4 contained many useful server behaviors that allowed a user to add instant database functionality to a page. The unfortunate thing about the code that was generated is that if you are a ColdFusion programmer who knows a little bit about hand-coding, the code was very hard to follow, consisting almost entirely of <cfscript> tags, which is not how most ColdFusion programmers write code.
The code that was generated by UltraDev 4 was not bad -- it was just "different" and not easily discernable by a ColdFusion programmer. It looked more like the JScript code of the ASP server model than anything that would be written by a ColdFusion programmer.
Dreamweaver MX completely changes that: the code is lean, clean, and mean. It is easily readable and easily modifiable.
Other Considerations
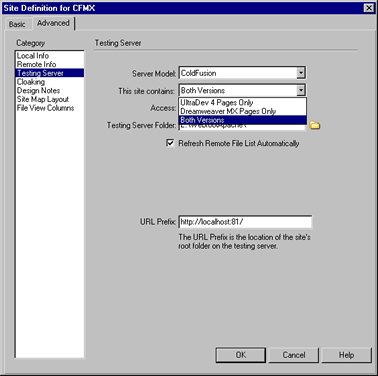
If you have existing ColdFusion sites that were created in UltraDev 4, you can use Dreamweaver MX with both server models at once. This is possible because the entire underlying structure of Dreamweaver now supports multiple server models. You can have pages open at once from any number of different server models. The program makes use of the concept of the "page level server model." When you create a ColdFusion site, Dreamweaver MX asks you whether you want to use UltraDev 4 pages, Dreamweaver MX pages, or both:

This way you can keep your existing functionality in the site and still move forward with new pages using the new coding style present in Dreamweaver MX.
New Coding Features
Dreamweaver MX is so full of new features that it's hard to even begin describing them. For the ColdFusion developer who is comfortable with the CF Studio environment, the interface will be entirely comfortable. There are now multiple document windows that can be switched to from the tabs below them, just as in CF Studio. Also, the tag editors come right out of CF Studio and will be instantly familiar.

Other new features than make it easy for the hand-coder are tag completion and tag insight. If you are familiar with Homesite or CF Studio, these features allow the code to almost write itself -- the code flies from your fingertips.

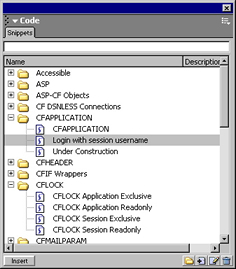
The Snippets panel is right out of CF Studio as well. Dreamweaver does it one better, however, by allowing multiple nested folders within the Snippet panel. Unfortunately, Snippets can't be imported from Dreamweaver, but extensions are being developed by DWTeam that will allow the import of Snippets.

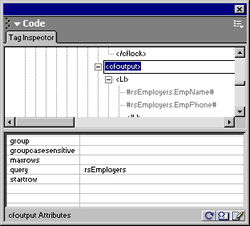
Dreamweaver also comes with a Tag Inspector that allows easy access to built-in tag definition files. The Tag Inspector is grouped in the Code panel group:

New CFQUERY Functionality
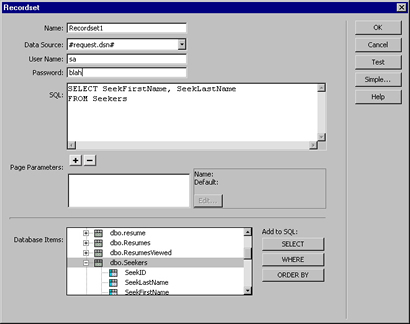
ColdFusion developers have a standard practice of defining their data source names inside of the Application.cfm file, or as a <cfinclude> file. UltraDev 4 allowed the use of the include file, but it was predefined and had to conform to the UltraDev 4 pattern using the variables pre-defined by UltraDev. With Dreamweaver MX, the <cfquery> tag is made entirely configurable by allowing the use of variables for datasource names. When you define a query, you can set up a datasource name variable to use a variable that you define, and Dreamweaver will ask you for a design-time connection (Data Source) from a list of available data source names:

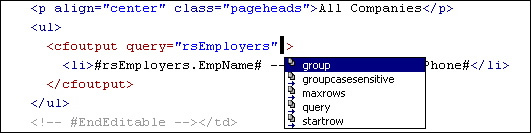
Then, when you create a <cfquery> from the Recordset dialog box, the Data Source Name variable will show up in your list of options:

If you are lucky enough to have access to ColdFusion MX -- the new version of ColdFusion server -- then there are many new features in Dreamweaver MX that integrate well with ColdFusion MX. For example, the new Components panel will give you access to Web Services and the new ColdFusion Components. ColdFusion Components can also be created visually using Dreamweaver MX. There is also built-in debugging info available as part of the Dreamweaver MX environment.
These are just a few of the new features available in Dreamweaver MX for the ColdFusion developer. UltraDev was a merely a stepping stone for the ColdFusion developer. Dreamweaver MX is great for the beginning programmer or designer who wants to get some quick database functionality into a site, but it is also for the seasoned veteran, allowing an infinitely customizable user interface and handy tools to allow for quick application development.
Tom Muck
www.dwteam.com
Copyright © 2002, DWTeam.com. All
Rights Reserved.